
Code
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
/*URL: http://www.dynamicdrive.com/style/ */
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 190px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 4px 15px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: green;
}
.suckerdiv .subfolderstyle{
background: url(http://forever-web.ucoz.ru/templates/next-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
//SuckerTree Vertical Menu 1.1 (Nov 8th, 06)
//By Dynamic Drive: http://www.dynamicdrive.com/style/
var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
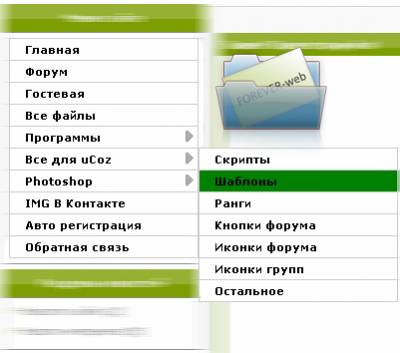
<div class="suckerdiv"><b>
<ul id="suckertree1">
<li><a href="http://forever-web.ucoz.ru/">Главная</a></li>
<li><a href="http://forever-web.ucoz.ru/forum/">Форум</a></li>
<li><a href="http://forever-web.ucoz.ru/gb/">Гостевая</a></li>
<li><a href="http://forever-web.ucoz.ru/load/">Все файлы</a></li>
<li><a href="http://forever-web.ucoz.ru/load/12">Программы</a>
<ul>
<li><a href="http://forever-web.ucoz.ru/load/13">Мультимедиа</a></li>
<li><a href="http://forever-web.ucoz.ru/load/14">Безопасность</a></li>
<li><a href="http://forever-web.ucoz.ru/load/15">Интернет</a></li>
<li><a href="http://forever-web.ucoz.ru/load/16">Утилиты</a></li>
<li><a href="http://forever-web.ucoz.ru/load/17">Обслуживание</a></li>
<li><a href="http://forever-web.ucoz.ru/load/26">Графика и дизайн</a></li>
<li><a href="http://forever-web.ucoz.ru/load/28">Остальное</a></li>
</ul>
</li>
<li><a href="http://forever-web.ucoz.ru/load/1">Все для uCoz</a>
<ul>
<li><a href="http://forever-web.ucoz.ru/forum/13">Скрипты</a></li>
<li><a href="http://forever-web.ucoz.ru/load/2">Шаблоны</a></li>
<li><a href="http://forever-web.ucoz.ru/load/5">Ранги</a></li>
<li><a href="http://forever-web.ucoz.ru/load/4">Кнопки форума</a></li>
<li><a href="http://forever-web.ucoz.ru/load/6">Иконки форума</a></li>
<li><a href="http://forever-web.ucoz.ru/load/7">Иконки групп</a></li>
<li><a href="http://forever-web.ucoz.ru/load/29">Остальное</a></li>
</ul>
</li>
<li><a href="http://forever-web.ucoz.ru/load/22">Photoshop</a>
<ul>
<li><a href="http://forever-web.ucoz.ru/load/23">Кисти</a></li>
<li><a href="http://forever-web.ucoz.ru/load/25">Стили</a></li>
<li><a href="http://forever-web.ucoz.ru/load/27">Перекрытия</a></li>
<li><a href="http://forever-web.ucoz.ru/load/24">Аватары [psd]</a></li>
</ul>
</li>
<li><a href="http://forever-web.ucoz.ru/photo/">IMG В Контакте</a></li>
<li><a href="http://forever-web.ucoz.ru/index/0-9" title="Автоматическая регистрация cайта в поисковых системах">Авто регистрация</a></li>
<li><a href="http://forever-web.ucoz.ru/index/0-10">Обратная связь</a></li>
</ul>
</b></div>