
Установка:
В любое место вставляем в CSS:
Если же у вас есто что то подобное этому коду, то его удаляем и вставляем этот:
Code
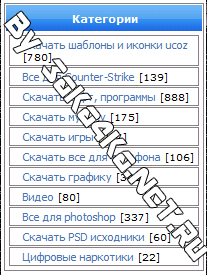
/* KaTeropuu by 3aKa4Ka.NeT.Ru */
.catsTd {border: 1px solid rgb(128, 128, 128); margin: 7px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
.catName {font-family:Tahoma,Arial,Sans-Serif;font-size:11px;}
.catNameActive {font-family:Tahoma,Arial,Sans-Serif;font-size:11px;}
.catNumData {font-size:7pt;}
.catDescr {font-size:7pt; padding-left:10px;}
a.catName:link {text-decoration:none; color:#4C74B6;}
a.catName:visited {text-decoration:none; color:#4C74B6;}
a.catName:hover {text-decoration:none; color:#000000;}
a.catName:active {text-decoration:none; color:#000000;}
a.catNameActive:link {text-decoration:none; color:#000000;}
a.catNameActive:visited {text-decoration:none; color:#000000;}
a.catNameActive:hover {text-decoration:none; color:#000000;}
a.catNameActive:active {text-decoration:none; color:#000000;}
/* ----------------------------------------- */